UI/UX Design Tips & Trends to Follow in 2023
UI/UX design is an essential part of creating a successful digital product, and it’s essential to stay on top of the latest trends and best practices to provide users with an engaging experience. In this blog, we will explore some UI/UX design tips and trends in detail.
When people look at an app UI, they might think that it’s easy to design. However, designing an app UI/UX requires more than just one design round. The designer needs to understand your target user and how they think before they even start designing. This involves conducting research to learn about your user’s needs, behaviors, and preferences. Once the designer has a good understanding of your target user, they can create a design that meets their needs and provides a seamless user experience. It’s important to remember that creating a great app UI/UX design takes time, effort, and a deep understanding of the user and the product.
But first, let’s take a recap of the benefits of UI design.
Now that we have taken a visual walkthrough of the importance of good user interface design during app development, let’s peep into a few mobile apps that are giving serious UI designing goals to others in the industry.
Best Apps That You Can Get Inspiration From
1. Netflix
Netflix app – The Netflix app is a great example of how effective UI design can enhance the user experience and drive business success. The app has a clean, intuitive, and visually appealing interface that makes it easy for users to find and watch their favorite movies and TV shows. Here are some of the key UI design elements that make the Netflix app stand out:
Overall, the Netflix app UI design is focused on providing a nice and enjoyable user experience. The app’s modern design, easy navigation, and customize experience to make it one of the most popular streaming services worldwide.
2. Instagram:
Certainly! Instagram is a social media platform with a UI design that is simple and visually appealing, making it a popular choice for users worldwide. In this blog, we’ll explore the various aspects of the Instagram app UI design that make it so successful.
- Home Screen: The Instagram home screen is the first screen that users see when they open the app. It allows users to easily navigate through their feed, explore new content, and view their profile. The screen features a vertically scrolling feed of photos and videos posted by people the user follows. The top of the screen features an Instagram logo, a search bar, and icons for user notifications, direct messages, and profile settings.
- Photo and Video Viewer: When a user taps on a photo or video in their feed, the Instagram app opens up a viewer that displays the selected content. Users can scroll through multiple photos and videos by swiping left or right, and they can like or comment on the content by tapping the heart icon or the speech bubble icon, respectively.
In summary, Instagram’s UI design is focused on creating a simple and intuitive user experience. The app’s use of white space, typography, and color contrast creates a visually appealing and cohesive interface, and its navigation and content discovery features make it easy for users to find what they’re looking for.
3. Airbnb
Airbnb app – Airbnb is a popular online marketplace that allows users to book unique accommodations around the world. The Airbnb app has a UI design that is focused on providing users with an intuitive and easy-to-use interface.
The Airbnb app’s UI design is simple and easy to use. Users can search for accommodations by location, dates, and number of guests on the home screen. When a user selects a listing, they can see photos, descriptions, reviews, and amenities. The app’s booking process is straightforward and users can message the host if they have any questions or concerns. The app also features a profile page that allows users to manage their bookings and edit their profile information. Overall, the Airbnb app’s UI design is focused on providing users efficient way to find and book unique accommodations around the world.
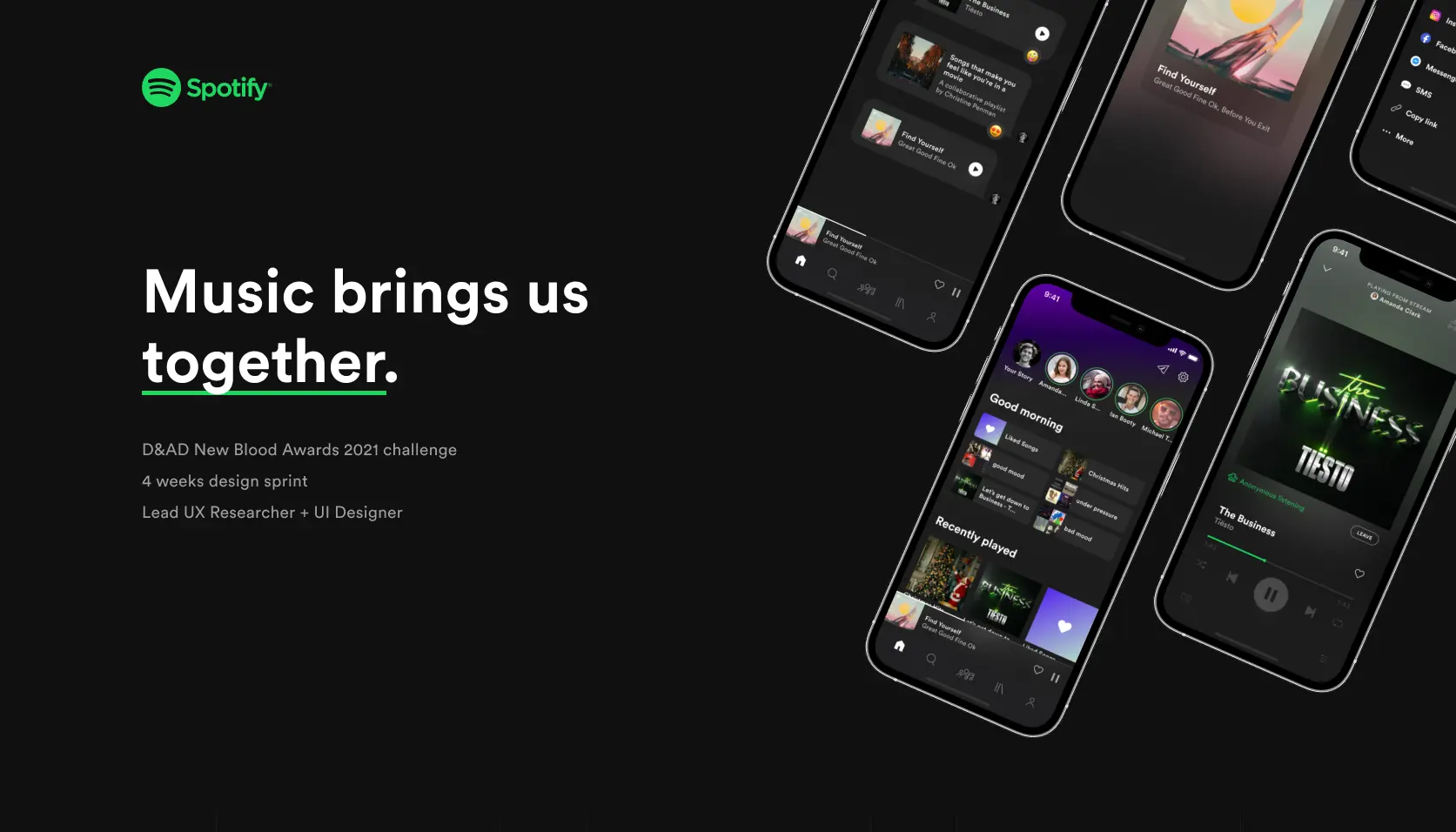
4. Spotify
Spotify app – The Spotify app has a UI design that is focused on providing users with an intuitive and easy-to-use interface for streaming music and podcasts. when creating music based app design/developer’s can follow this application designs standard’s.
In summary, the Spotify app’s UI design is focused on providing users with an easy and enjoyable music and podcast streaming experience. The app’s personalized recommendations, search function, library, and playback controls allow users to easily find and listen to their favorite music and podcasts. The social features also allow users to share their listening experience with friends.
5. WhatsApp
WhatsApp is a popular messaging application that allows users to send text messages, voice messages, make voice and video calls, share media files and documents, and more. Over the years, WhatsApp has undergone several updates and redesigns to improve user experience and add new features.
Overall, WhatsApp’s UI designs have evolved over time to improve the user experience and add new features. The different versions of WhatsApp have slightly different interfaces to accommodate different use cases.
6. TikTok
TikTok app – TikTok’s interface is simple and easy to use. The app’s design is focused on the video content, with the user’s feed filled with short, entertaining videos. The app is designed to be intuitive, with a clear and straightforward layout.
TikTok’s design is focused on creating a personalized, visually appealing, and community-driven experience for users. The app’s design is optimized for video content and encourages users to engage with each other, which has helped make it one of the most popular social media apps in the world.
7. Splitwise
The Splitwise app has a well-designed interface that makes it easy for users to split expenses and manage their finances with friends and family. Here are some reasons why Splitwise’s app design is considered to be good:
- User-Friendly Interface: The Splitwise app has a clean and simple interface that is easy to navigate. The app has a clear layout with intuitive icons and buttons that make it easy for users to add and manage expenses.
- Collaboration Features: Splitwise is designed to be a collaborative tool, and the app’s design makes it easy for users to work together. Users can add friends and family to their Splitwise account, and the app allows them to split expenses, create groups, and manage balances between multiple people.
- Visuals: Splitwise uses color-coded charts and graphs to help users visualize their expenses and balances. The app’s color scheme is pleasing to the eye, and its use of graphics and typography makes it easy to read and understand.
- Notification System: Splitwise has a notification system that keeps users informed about any new expenses, payments, or balance updates. The app sends push notifications and email alerts to users, ensuring that they never miss an important update.
- Integration with other Apps: Splitwise integrates with other apps, such as Venmo and PayPal, making it easy for users to pay their friends and family directly from the app.
8. Trello
Trello is a productivity and project management app that helps users organize their tasks and projects into customizable boards. The app has a user-friendly interface with several design elements that make it easy for users to manage their tasks and collaborate with their team members. Following Trello’s app design can be beneficial for several reasons:
9. Shine
Shine is a popular self-care and mental health app that has gained a reputation for its excellent user interface design. The app’s user interface is clean, simple, and easy to navigate, making it a pleasure to use.
One of the key design features of Shine is its use of bright and bold colors. The app’s color scheme is vibrant and energizing, which helps to create a positive and uplifting user experience. The app’s designers have also used a range of different fonts and typography styles to create a visually appealing interface that is both easy to read and aesthetically pleasing.
Another important design element of Shine is its use of animations and transitions. The app uses subtle animations to guide users through the different screens and menus, making it easy to understand and use. These animations help to create a seamless and enjoyable user experience that keeps users engaged and motivated to continue using the app.
Overall, Shine’s user interface design is a great example of how good design can enhance the user experience of an app. The app’s designers have focused on creating a visually appealing, easy-to-use interface that helps users to feel positive, energized, and motivated. This has helped Shine to become a popular app for self-care and mental health, and a great example of how good design can help to improve an app’s functionality and user engagement.
10. Coursera
Coursera’s user interface is a great example of how good design can enhance the user experience of an app. The app’s designers have focused on creating an intuitive, engaging, and responsive interface that makes learning easy and enjoyable. This has helped to make Coursera one of the most popular online learning platforms in the world, and a great example of how good design can help to improve the functionality and user engagement of an app.
[Since we are discussing about cost estimation, let’s see towards its development via this article:- What is the Cost of Coursera or Binance like app development?]
Here are some tips to keep in mind when designing mobile app user interfaces in 2023.
Mobile app UI Design Tips To Follow While Designing Your App
Keep It Simple
That’s a very important tip! Mobile app users often have limited time and attention, so keeping the user interface (UI) simple and easy-to-use is crucial for a good user experience. Here are some tips for simplifying your mobile app UI:
- Remove unnecessary elements: Eliminate any UI elements that don’t serve a clear purpose or add value to the user experience. This could include buttons, text, or images that are not essential for completing a task.
- Use white space: White space, or the empty space between UI elements, can help to create a clean and uncluttered design. Use it strategically to group related elements together and create a visual hierarchy of information.
- Use clear and concise language: Use simple and straightforward language to guide users through your app. Avoid using technical jargon or complex terms that may confuse or frustrate users.
- Use familiar UI patterns: Mobile app users are accustomed to certain UI patterns, such as swiping, tapping, or scrolling. Use these familiar patterns to create a UI that is easy to navigate and intuitive to use.
- Limit the number of options: Too many options can overwhelm users and make it difficult for them to make a decision. Limit the number of options presented to the user, and use visual cues (such as colors or icons) to highlight the most important choices.
Remember, a simple UI doesn’t have to mean a boring or uninspired design. By using thoughtful design choices and strategic use of UI elements, you can create a simple and elegant mobile app that users will love.
Make it Responsive
Yes, that’s absolutely correct! Responsiveness is a key aspect of mobile app design, and it’s important to ensure that your UI is optimized for a range of devices and screen sizes. Here are some tips for designing a responsive mobile app UI:
- Use a responsive design framework: Use a responsive design framework, such as Bootstrap or Foundation, to ensure that your UI is optimized for different screen sizes and devices.
- Prioritize important information: Design your UI so that important information is visible and accessible, regardless of the device or screen size. Use visual hierarchy and clear calls-to-action to guide users to the most important content.
- Use scalable fonts and images: Use fonts and images that can scale to different sizes without losing quality or readability. This will ensure that your UI looks great on all devices, from small smartphones to large tablets.
- Test on a range of devices: Test your UI on a range of devices to ensure that it looks and works well on all screen sizes and resolutions. Use emulators or physical devices to test your app on different platforms and operating systems.
- Use adaptive layouts: Use adaptive layouts that adjust to the screen size and orientation of the device. This will ensure that your UI looks great and is easy to use, regardless of the device orientation.
By following these tips, you can create a responsive mobile app UI that looks great and works well on a range of devices and screen sizes.
Use Popular Icons
The use of icons is an important aspect of mobile app UI design, as they can help to convey information quickly and effectively. Here are some tips for using icons in your mobile app UI:
Use familiar icons: Use icons that are commonly used and easily recognizable by users. This will help to create a sense of familiarity and make your UI more intuitive to use.
Use icons consistently: Use the same icons throughout your app for similar functionalities. This will help to create a consistent user experience and reduce confusion.
Use descriptive labels: Use descriptive labels in conjunction with icons to provide additional context and clarity. This is especially important for less common or unfamiliar icons.
Use simple and clear designs: Use simple and clear designs for your icons. Avoid using overly complex or abstract designs, as they may be difficult to recognize or interpret.Use appropriate sizes and placements: Use appropriately sized icons and place them in a logical and consistent location within your UI. This will make them easy to locate and interact with.
By following these tips, you can create a mobile app UI that effectively uses icons to convey information and provide an intuitive user experience.
Maintain Consistency
consistency is a crucial aspect of mobile app UI design. Here are some tips for creating a consistent app UI:
- Use a style guide: Create a style guide that outlines your app’s design principles, including typography, color palettes, and iconography. This will help to ensure consistency across all screens and components.
- Use a grid system: Use a grid system to create a consistent layout across all screens. This will help to ensure that elements are aligned and spaced consistently throughout the app.
- Use consistent language: Use consistent language and terminology throughout the app. This will help to reduce confusion and ensure that users understand the app’s functionality.
- Use consistent navigation: Use a consistent navigation pattern throughout the app, such as a bottom navigation bar or hamburger menu. This will help users to easily navigate the app and find the information they need.
- Test for consistency: Test your app on different devices and screen sizes to ensure that all elements are consistent and aligned. Use tools like Sketch, Figma or Adobe XD to design and visualize your screens and UI elements before implementing them.
By following these tips, you can create a mobile app UI that is consistent and easy to use, which can enhance the overall user experience.
Follow Platform-Based Rules
Both Apple and Google have set guidelines for mobile app design on their respective platforms, iOS and Android. These guidelines outline best practices and standards for designing mobile apps that meet the requirements and expectations of their platforms’ users.
So, do not overlook these Google and Apple UI design guidelines while crafting your app design.
Do not Forget about Loading Speed
Focusing Speed is a crucial factor in mobile app design, as users expect apps to load quickly and respond to their interactions in a timely manner. Slow loading times and unresponsive UI elements can frustrate users and lead them to abandon the app.
By focusing on speed and optimizing the app’s performance, you can enhance the user experience and improve user engagement with your app.
So, think about optimizing your app speed frequently.
Invest in Testing
It’s also important to regularly iterate on your design based on user feedback and changing user needs. By keeping a close eye on user behavior and continually refining your design, you can create an app UI that adds value and enhances the user experience.
So, its important and required to work on mobile app UI testing. For when you test your app icons and other elements for different conditions, it ultimately helps bring a positive impact on the users.
when we are discussing about mobile testing , one important module or things that UI/UX designers must be consider.
Iterate Regularly
There are several benefits to iterating regularly in app design. First, it allows you to catch and fix issues early on, before they become major problems. By testing small changes with users, you can quickly identify areas of the design that are confusing or ineffective and make improvements before moving on to bigger design changes.
Overall, iterating regularly is an essential part of the app design process. It allows you to catch issues early on, stay up-to-date with changing user needs, and create a better product overall.
Related Posts
March 11, 2023
How much does it cost to develop a cryptocurrency exchange app like Binance?
Last year I wrote about why booking too far in advance can be dangerous for…
August 5, 2021
Mobile Apps Security guidelines for Android-iOS
How to secure iOS and Android Applications, behind every best mobile app is a…
March 3, 2020
How much cost to create an app like wazirx
After designing my ideal week, I had a much clearer idea of how to create a…